Custom Taxonomies and Custom Fields
A Custom Post Type can also include Custom Taxonomies and Custom Fields. While not required, custom taxonomies and custom fields can enhance and expand custom post types even more.
Custom Taxonomies
Just as the Post Type uses Categories and Tags taxonomies to help organize posts, a Custom Post Type can use its own custom taxonomies.
Note: A taxonomy is a classification of a group of things. In WordPress, taxonomies are used to group types of content together. “Category” is a classic example of a taxonomy that helps place posts into similar groups.

A Movie Review CPT, for example, might use Genre as a custom taxonomy, to categorize movies into groups such as SciFi, Romance, etc.
An Art Events CPT might use Style as a custom taxonomy, to categorize the event into styles such as Impressionist, Modern, Pop Art, or Abstract.
Custom Fields
A Custom Post Type might also make use of Custom Fields. Custom fields store extra information about the content. Just as a blog post has an Author field, and an Excerpt field, a Custom Post Type might have several custom fields assigned to it as well.
Setting up an Art Events custom post type would enable you to quickly enter an event’s Name, Date, Time, Artist Name, and Artist Bio into custom fields created to hold this data.
A Book Review Website might set up the custom post type using Genre as its custom taxonomy. The CPT might consist of several custom fields, including Book Title, Author, Date of Publication, and Rating.
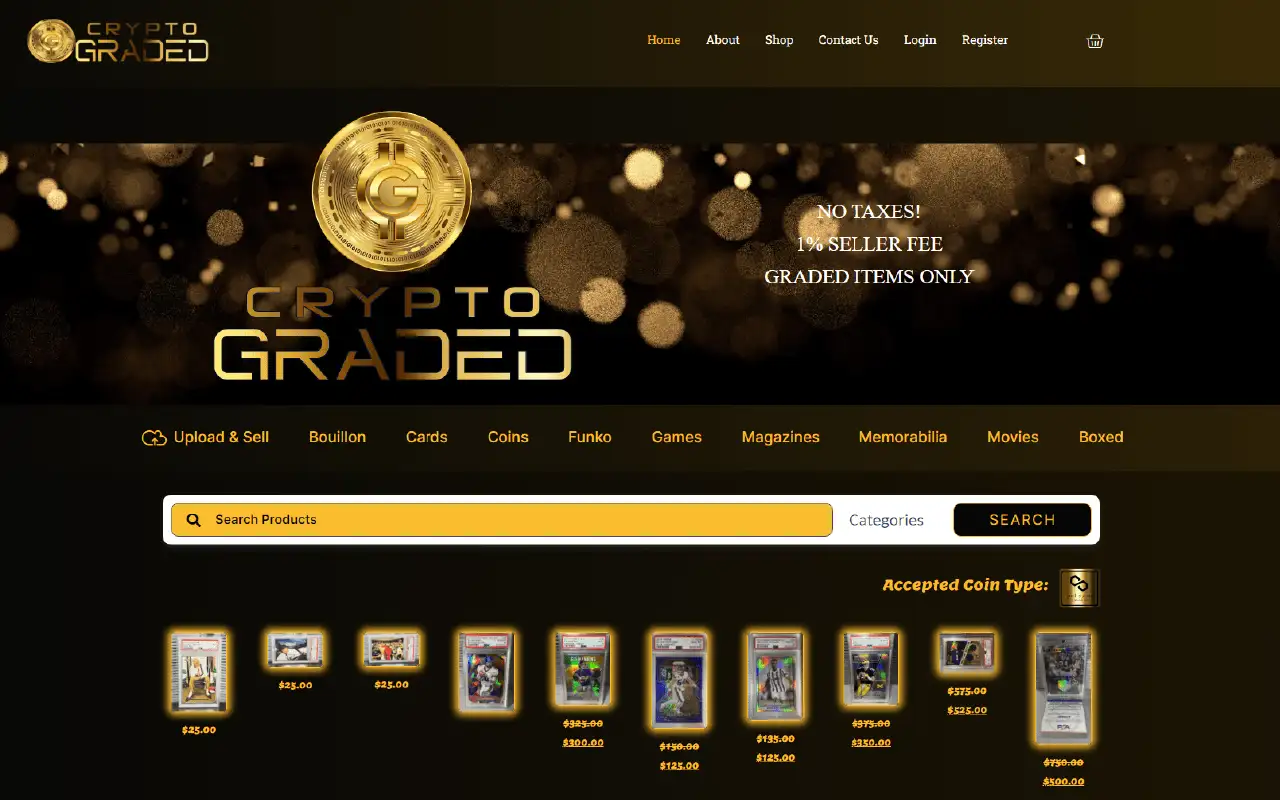
An eCommerce Site might use Department as a custom taxonomy. This would allow the site to group products together such as Electronics, Clothing, Housewares, etc. The Product CPT would also make use of custom fields to keep track of each product’s name, description, price, etc.
Because CPTs are separate from Posts and Pages, they can be displayed separately, organized by their own taxonomy categorizations, and filtered based on their custom fields.
The ability to create your own Custom Post Type enables you to use WordPress as a framework for building a website that fits your exact needs, opening up limitless possibilities for managing and displaying content.
Start Building
Amazing WebsitesGet Started
How To Add Custom Post Types
While it might sound complicated, the process of creating CPT content is actually quite simple.
The steps include:
1. Create Custom Post Types with code or plugin. Creating the CPT can either be done manually or using a plugin like CPT UI.
2. Set custom fields for the CPT.We will show how this is done using ACF.
3. Create demo content. In order to display the CPT content on your site, you need to add some demo content to your site.
4. Embed the CPT content in your single and archive templates. Adding the dynamic content is done using Elementor’s Theme Builder templates.
Once you finish these steps, your custom post type content will be ready for publishing, and you can display it on any chosen CPT.